The Picture Manager is about documenting your photos with labels and notes and managing the size of the photos themselves (to avoid waste and system slow-down). Insight-live stores uploaded pictures as files and their meta-data in a picture record in the database system. Although photos display only to the width of the panel, they are full resolution when pinch-zoomed on your tablet or phone to see full quality).
The Picture Manager enables you to search, add and delete picture records. The Picture Panel provides tools to upload pictures and crop them, maintain meta-data (titles and descriptions) and link/unlink to recipes. Pictures can stand alone or link to one or more recipes.
It is wise to be aware of the dimensions and file size of your pictures (crop them only to the needed part of the image and resize to take less storage space).
The List of Pictures

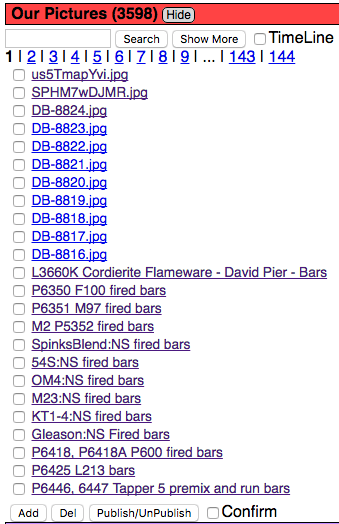
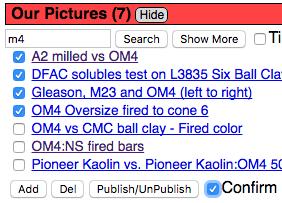
When open, the Picture Manager presents itself as a list on the left. Each item is a picture record (the meta data with information about the picture). Pictures may or may not be linked to recipes.
There are buttons to search, add and delete items. The picture list sorts from newest to oldest according to any search terms present (whenever the page is redisplayed).
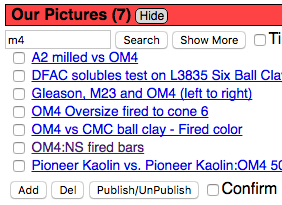
Click the Search button to show additional thumbnails and descriptions on the right (temporarily replacing all the panels). Click the Show More button to show 50 thumbnails only (clicking any of them opens it in a new panel).
Click an item to preview it in a panel.
To delete a picture, click its checkbox, the Confirm checkbox at the bottom, and then the Del button.
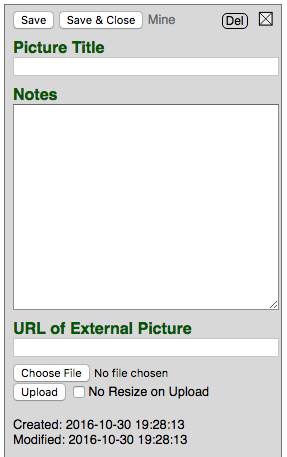
The Add button at the bottom can be used to add a blank picture record. You can then enter its title and description and upload a picture file.
The Picture Panel
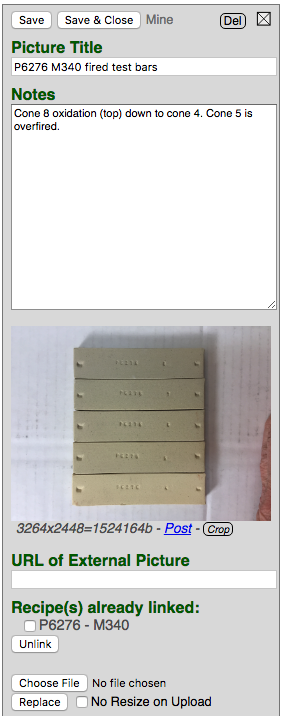
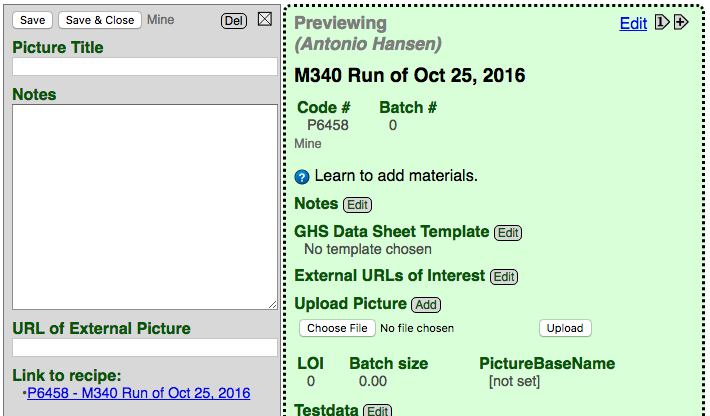
When you Edit a picture from a recipe panel (using the Edit button atop the picture), it will display in its own panel like this.

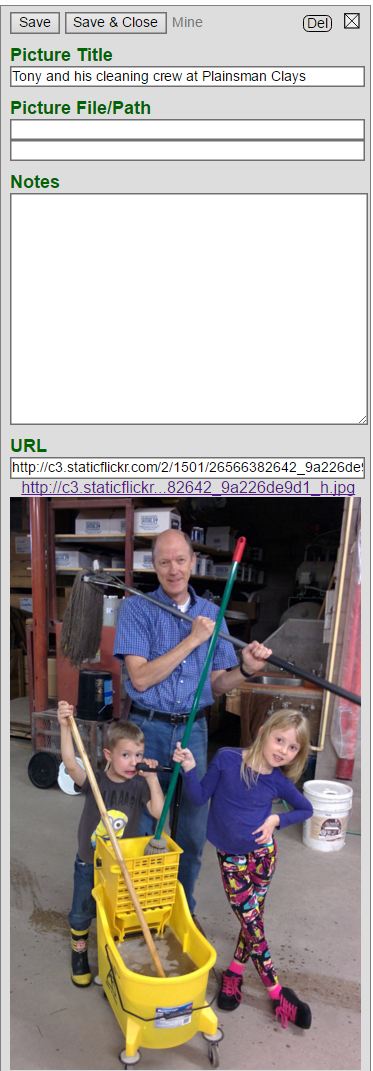
You can edit the title and notes, specify a URL of an external picture, see which recipes are linked to it and upload a new picture file (to replace the existing one or insert one into an empty panel).
It is important to title and explain the picture as much as possible (so it can stand on its own). This is not only to assure finding it later in searches but because pictures can be linked to more than one recipe. The same title and notes will appear in all recipes to which it is linked.

Insight-live displays the pixel and file size of the picture like this. Please read the separate sections on cropping and sizing pictures on smartphones and computers to save space and bandwidth.
Adding Empty Picture Records
You can add a new picture record from within a recipe without actually uploading the picture at that time.

Click the Add button in the recipe panel (instead of the Choose File button). This is helpful to enter meta data of pictures for upload later.
Uploading Unconnected Pictures

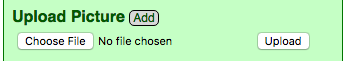
On your computer to device, rename your picture files using keywords in the titles. From within the Picture Manager click the Add (at lower left).

This creates an empty picture record like this. Now, use the Choose File and Upload buttons to embed a picture file into this record. The name of that file will become the title. You can connect this record to recipe(s).
Link a Picture Record to a Recipe
Open the picture record in a panel and then open or preview the recipe or recipes you want to link it to (beside it). The Picture panel will see them and provide Link To for each. Click or tap one and a new entry will appear under "Already Links to:" in the Picture panel.

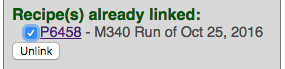
UnLink a Picture

Click the checkbox for the recipe whose link you wish to remove and click the Unlink button (the picture itself and the picture record remain).
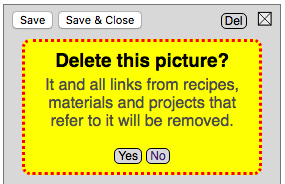
Delete a Picture

Click the Del button atop the Picture panel. Click Yes. Insight-live removes the picture, the picture record and all links to recipes.
Delete Multiple Pictures

Check it/them and the Confirm checkbox (below the list), then click the Del button.
--
Environmental Cost of Picture Storage
Few talk about the environmental cost of internet picture and video storage. The word 'gigabyte' easily rolls off the tongue, but remember, that is 1 billion bytes. That is about 500 bibles or encyclopedia volumes of text. The internet requires dozens of nuclear power plants to store and transport those gigabytes around! Mobile phone networks add countless more power plants. Photos taken by common smartphones can easily have 10 million pixels, much more storage than the text in an entire encyclopedia volume! Storage and network bandwidths come at a cost to you, us and a huge one to mother nature. Yet hardware manufacturers often just view this as an opportunity to sell more memory and carriers more data (as evidenced by that fact that most phones do not even have the ability to resample a photo to smaller pixel dimensions). Cloud picture storage sites and phone manufacturers who promote them view increasing picture file sizes as a way to increase revenue. It is a dirty secret of the internet.
Now think about the efficiency and common sense of this. A typical HD computer monitor, where you might display the photo, only has around 2 million pixels. So it can show less than a quarter of a typical picture that a modern cell phone takes. What about smartphone screens? Much less. Another factor is picture compression. JPG images are compressed in a way that balances file size with picture clarity. Compression quality is expressed in percent. However the math of this compression is such that file size rises exponentially as the percentage approaches 100. A 95% compressed photo could be 10 times the size of an 80% one. But in a side-by-side comparison of these two you may not be able to tell the difference! Nothing is a bigger waste than an out-of-focus 4000x3000 photo with 80% wasted background because it is not cropped!
This is why we ask you to be aware of the file size of your photos. That size is a combination of how many pixels wide and high the photo is and the amount of compression it has. Good photo editing apps give you control over these things so that you can deliver an efficient photo to your Insight-live account. Resampling photos to lower resolutions is an ongoing task on our servers (and those of all other internet providers).
Cropping Photos on a PC

In a picture panel Insight-live displays the pixel and file size of pictures like this (this one is 1174 pixels wide and 849 pixels high and the file is about 209k or 1/5 of a megabyte). This file is relatively small yet displays all the detail needed.
Picture file size greatly affects performance. Why is this so important? Insight-live displays the entire picture in thumbnails (to enable pinch-zooming on phones and tablets). Pictures taken with even a low-priced smartphone can be many megabytes in size. Suppose you have page with a number of open panels each having many pictures, 50 in total: these would gobble up 200 megabytes of bandwidth on first display and cache space on your device after that!

Notice the size of this picture: about 1.7mb (eight times larger than the one above). Using the Crop button below the picture we can remove wasted space (the Crop button does not display when the picture panel is previewing). Again, click the Crop button (do not click the picture itself).
Editing a Photo in Ribbet
Ribbet is an exciting new photo editing system that is trying to be cross platform (including the web). We are endorsing it because it enables Insight-live to provide the unique ability of editing photos on a web page.
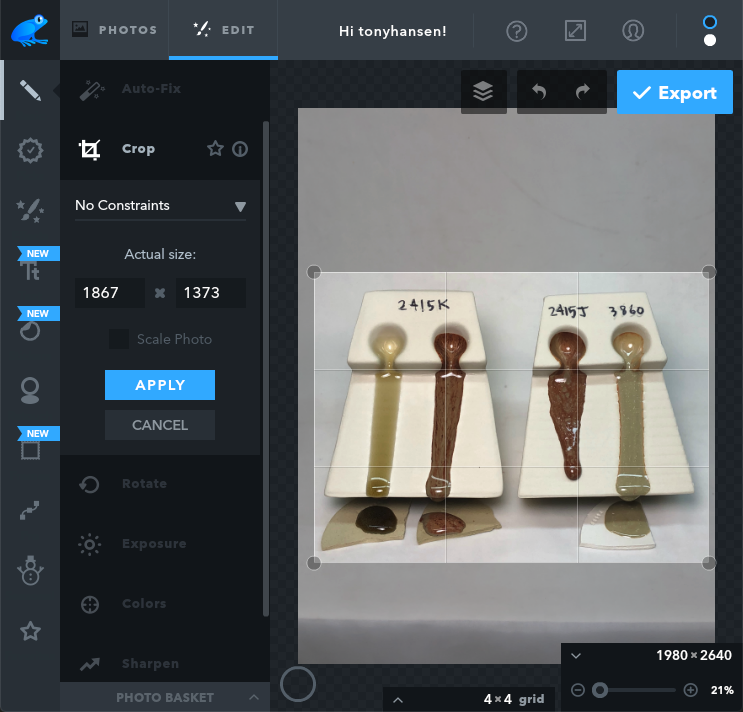
Upon clicking the Crop button Insight-live sends you and the photo to ribbet.com where you can use the extensive editing tools to crop and adjust. Since I have an account at ribbet.com it recognizes me (and does not show ads on the right). Here we can see that it has received the photo from and displays it for editing.
Cropping

I have selected the crop function and then positioned and sized the marquee. I am about to click the blue Apply button.
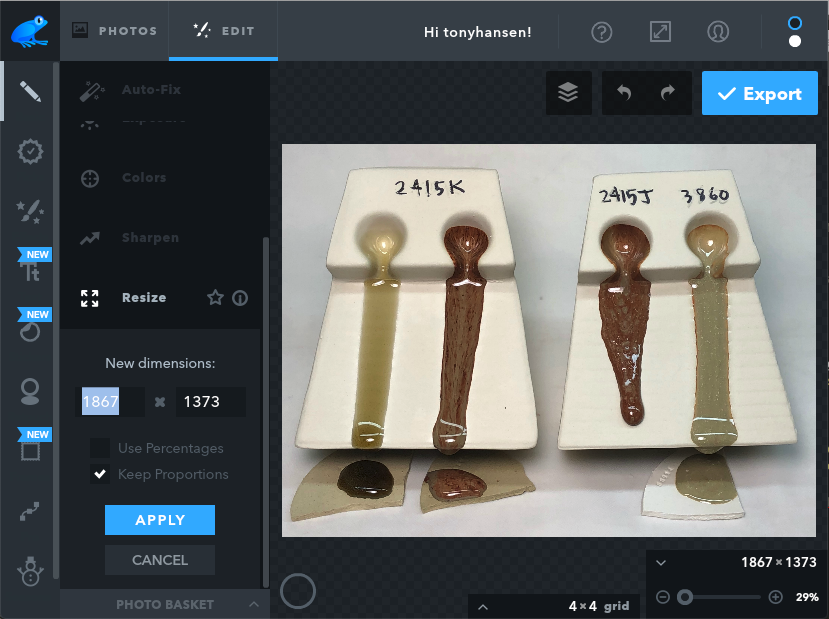
Resampling

Here I have selected the resize function. I will enter a width of 1600 and click the blue Apply button. And then the Export on the upper right. This will send me and the new edited photo back to Insight-live where it will replace the original.

The new image, here in an Insight-live Picture panel, is now easier to see, the quality is just as good and size has reduced from 1.29mb to 0.29mb (more than four times smaller). For many images you will crop out much more background and find that 1024 or 800 pixels will be plenty, these could easily drop in size ten or twenty fold. As stated elsewhere, we are concerned about storage space, it has environmental repercussions.
Cropping Pictures on Your Smartphone
This needs to be done before uploading. Take the photo and use your phone's picture-editing functions to crop. However, it is important to realize that your phone likely does not provide a way to resample a photo to lower pixel dimensions to save space (because they want photos to be big so you will rent cloud storage from them). It also may be saving photos using the inefficient PNG format and does not provide an obvious way to convert them to JPG before uploading. Thus, to crop, convert to JPG and also resample the image to a lower resolution (e.g. from 4000x4000 to 1600x1600) you need a photo editing app that supports these features. Then you will be ready to upload a efficiently-stored, sufficiently detailed and cropped image.
An Example of Cropping and Resampling
An Example of Taking, Editing and Uploading a Photo
Click here to watch this at youtube.com or click here to go to our Youtube channel
Which App?
The video below shows how to use the Photogene app on the iPhone. This app is no longer available and unfortunately newer ones suffer from feature-glut, try to force you to use their cloud storage or lack the key feature needed: the ability to change resolution. As of Jan, 2017, we have found that the Pixlr (from Autodesk) is available for most devices and works well enough (and can resize). Autodesk is a huge company, they will not disappear any time soon and they are more likely to continue to prioritize practicality and improve the product. Pixlr is even available as an online editor.
External Pictures
Picture panels can also reference pictures as external files as URLs (e.g. http://abc.com/xyz.jpg). You can also upload a picture and specify an external one, in which case both will display in picture panel.

If you enter the URL of a jpg, png or gif file in a picture panel Insight-live will display it (be sure the file name extension is lower case). If it is a url to a page showing that picture, Insight-live will simply provide a link to go to that page (you can thus upload a picture and specify an link to a higher resolution image, for example, on Flickr.com).
This picture is from flickr.com. Notice I have filled its URL. But how did I get that? The page on which I display it at flickr is https://www.flickr.com /photos/ 140628126@N08/ 26566382642.
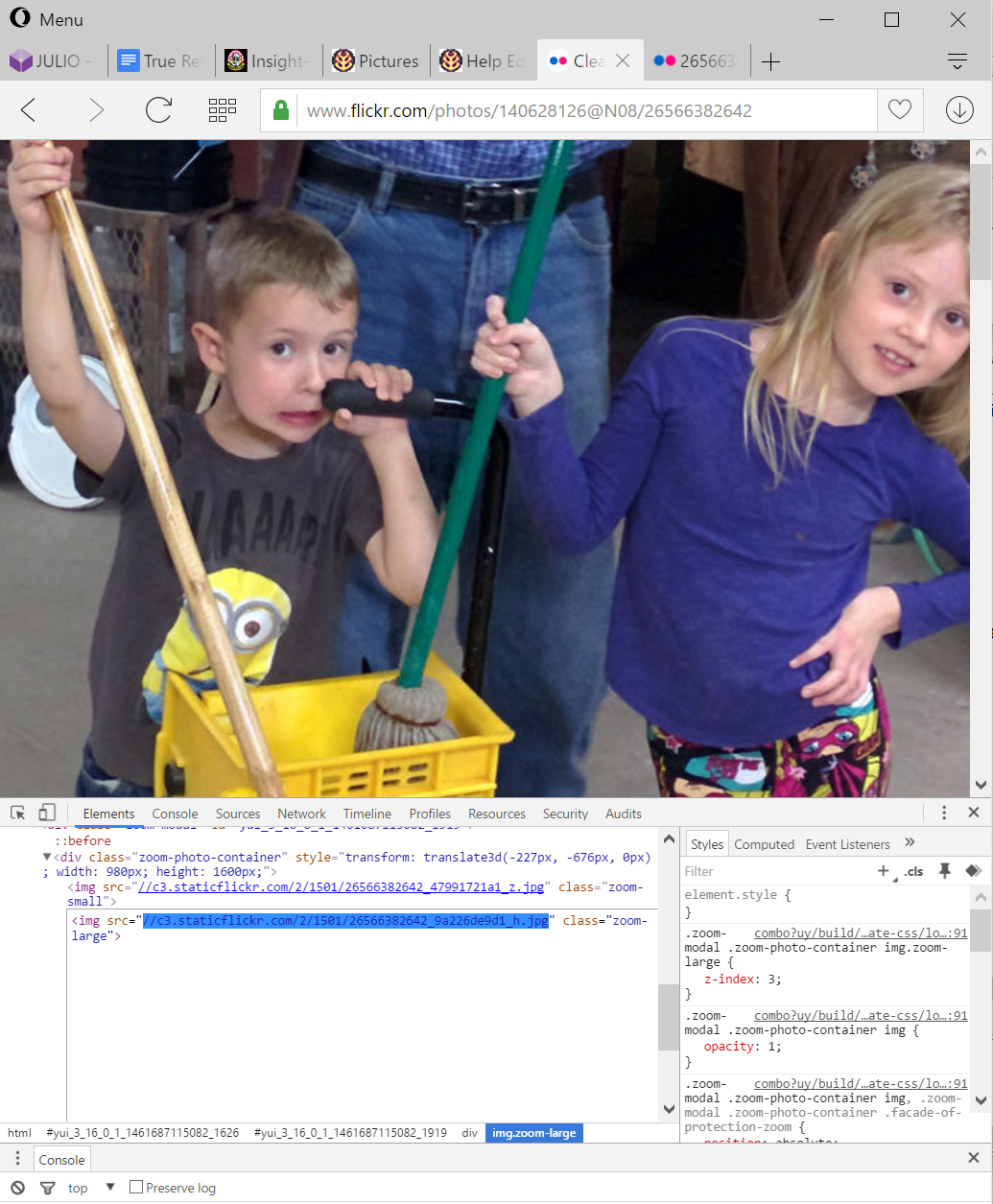
That means Flickr.com is hiding the picture URL from us. All modern browsers have the ability to get that URL. How? Just show the picture at flicker (zoom it to the size you want) and then right-click the picture and choose Properties. This will open a panel in your browser (like the one you see below, I use the Opera browser).

When the HTML displays the line containing the link for the picture should be highlighted. Right-click on that line and choose to edit it as HTML. That will enable you to select the url and copy it to the clipboard and paste it into the Insight-live picture panel URL. If the URL is missing the "http://" or "http:" at the beginning you need to add it.
Other picture-display websites and desktop browsers (e.g. Firefox, Chrome) will behave in a similar manner (although Safari and Explorer/Edge are behind in this capability). You might find it surprising that you can actually edit the HTML on a webpage (this is a favorite method of hackers).